Developing Intuitive UI/UX to Enable Effective Telehealth Experiences
Digital health solutions have emerged as a crucial element in the medical industry. Telehealth systems are not just for handling emergencies but it has become part of the day to day healthcare activities. Advanced technology such as AI/ML are being injected into daily healthcare and it plays active role from simplest of tasks such as appointment scheduling to complex tasks such as medical imaging and disease diagnosis.
Telehealth devices are the easiest way for a patient or someone assisting the patient to either measure vitals, assess conditions, or even obtain medical assistance. A telehealth device could only be a great assistive function if it is easy to use.
So, careful and systematic design becomes more important while developing such digital healthcare solutions. One has to understand that User Interface (UI) and User Experience (UX) design are essential to ensure that virtual care platforms are both comprehensive, easy to use, and productive. From a telehealth perspective, effective UI/UX offers simple navigation and ease of use.
You know, as per the Fortune Business Insights report, the global market of telehealth was projected to reach USD 142.64 billion in 2024 and is expected to grow to USD 791.04 billion in 2032 with a CAGR of 22%. The usage of these devices is expected to only increase in the future.
Who is at the centre of a telehealth system? It’s the user, that’s why these systems should be adaptable, user-centric, and approachable to real-time users’ requirements. Let’s explore how better UI/UX design in virtual healthcare can make online care more accurate and comfortable for patients.
Understanding the User Personas in Telehealth
Since the user is at the centre, and they are probably patients suffering from various health conditions, what are their greatest priorities? It could be anything from remotely getting medical assistance, measure vitals and share it to their doctors, get disease diagnosis, or get their appointment scheduled etc. remotely.
These users may find it harder to get required support when there are complex layouts or unclear directions. An effective telehealth platform must be simple to navigate, have easily readable text, easy assistance in booking or joining appointments, and ready assistance.
Conversely, medical professionals deal with heavy workloads and usually switch between digital tools and platforms. They require collaboration that facilitates prompt access to patients’ records, easy shift between tasks, and simple visuals to understand complex information. The user experience should make things easier to understand and help people to obtain required assistance faster.
To manage appointments, insurance, reporting, and legal compliance, administrative users as schedulers, billing staff, or compliance officers, require end access. It is important to avoid mistakes, make tasks easier, and keep things clear for smooth operations. Dashboards should be flexible and show real-time information so users can make quick decisions.
UX research methods such as empathy maps and journey maps are essential tools that help designers understand what users feel, need, and struggle with during their telehealth experience. These tools highlight key moments of frustration or satisfaction, which guide better design decisions. Real-world testing then ensures that the interface works as intended under actual conditions, providing both functional success and user satisfaction. With these insights, we can apply core UX principles that make telehealth platforms more inclusive, accessible, and effective.
Do you know what MosChip has done in the Space of Remote Monitoring?
Download our Success Story: MosChip Patient Monitoring System
Key UX Principles for Telehealth Platforms
Accessibility
Accessibility is an important part of telehealth design to ensure all users, including those who have severe disabilities, can use the platform easily. WCAG 2.1 standards make telehealth platforms easier to use for people with disabilities. It also facilitates screen readers to read content aloud and provides high-contrast colours for users with partial blindness, also supports keyboard navigation for those who cannot use a mouse to include text or description for images and videos.
For example, a visually impaired patient can use a screen reader to easily book an appointment or check lab results if the platform is built with the right labels and structure. Focusing on accessibility not only follows the law but also helps more people use the platform and makes it better for everyone.
Simplicity
Simplicity in telehealth platforms is important for strengthening the user experience by having a clear and simple design. Buttons with properly assigned labels like “Book Appointment” or “Upload Report” help users know what they are required to do. Having a common layout and easy navigation that assists users, especially the elderly or non-technical patients, in finishing tasks quickly with little effort.
For example, a simple home screen with big, clear buttons allows users to quickly engage, improving patient satisfaction and reducing assistance. In short, simplicity makes telehealth easier to use, more accessible, and smoother for everyone.
Responsiveness
Responsiveness is one of the important elements from a UX perspective for telehealth platforms. These platforms work well on all devices, like computers, tablets, and phones. Applying tools like Bootstrap or CSS Flexbox/Grid, the layout adjusts automatically to fit various screen sizes. This allows users to easily read and engage with the platform regardless of their device.
This is crucial to ensure patients can promptly access video calls, messages, or medical records on any device without screen size issues. For instance, during an emergency, a patient using a smartphone should be able to quickly find and talk to a doctor on demand without confusion. A responsive design makes the platform reliable, user-friendly, and comfortable for patients.
Security and Privacy
Security and privacy are critical to protect the sensitive data of patients and comply with regulations like HIPAA and GDPR. Imposing robust encryption, secure communication protocols, authentication, and access controls ensures that only authorized users can access the health information. Regular audits and risk assessments help identify and fix potential security gaps.
For example, a telehealth app with end-to-end encryption keeps patient-doctor conversations private and safe from hackers. Adding strong security measures helps protect personal health information. This builds trust with patients and keeps their data secure. It also helps avoid data leaks and legal trouble. Security is a key part of making virtual healthcare safe and dependable.
Reliable Connectivity
Reliable network connectivity is crucial in telehealth, as any drop during a video consultation or remote monitoring session can disrupt care. Fallback mechanisms are essential, if Wi-Fi fails, the system should automatically switch to 4G/5G without interrupting the session. Adaptive bitrate streaming and offline caching ensure smooth performance. These features help maintain care quality and trust despite network issues.
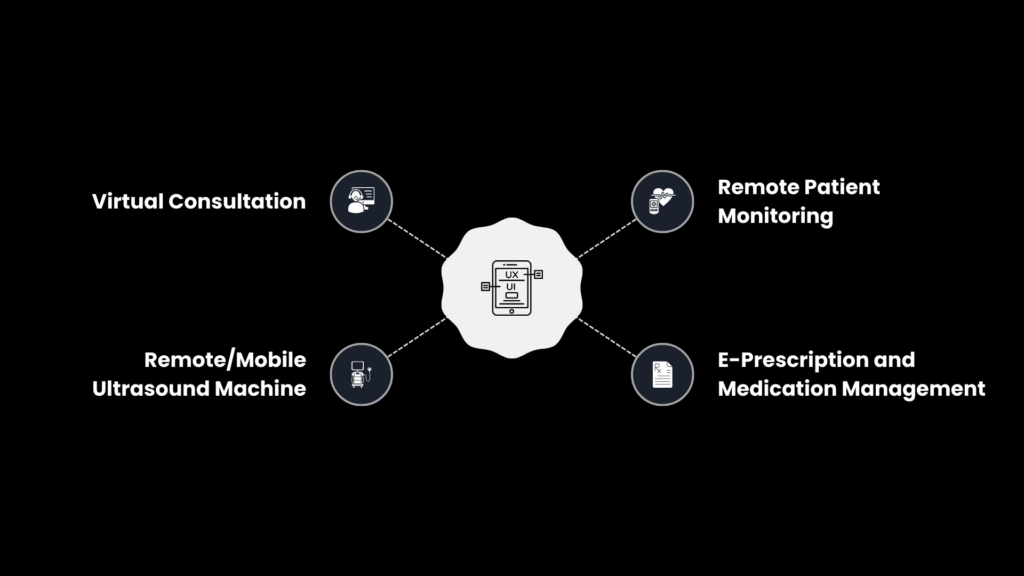
Major Areas Covered By UI/UX in Telehealth Systems
Virtual Consultation
For virtual consultation, UI/UX design makes video calls, chats, and appointment scheduling easy to use. Technologies like WebRTC and Twilio are used to achieve low latency during video interactions and enable real-time communication for seamless telehealth experiences. Simple dashboards assist patients in joining quickly and inform doctors easily, switching between screens, viewing files, or sharing information. A thoughtfully designed interface saves time and enhances the telehealth experience.
TalkSpace, a telehealth company, uses Agora.io to uplift video and audio consultations between patients and therapists, where this platform provides smooth, real-time conversations even on low internet connections. This makes it easier for users to access mental health support from any place. It includes features like, chat and secure messaging.
Remote Patient Monitoring
Remote Patient Monitoring (RPM) leverages IoT devices such as smartwatches, glucometers, etc. associated with platforms like Apple HealthKit or Google Fit for continuous health monitoring. Custom dashboards are often made with React for the front-end and D3.js to display live health data in charts. A simple, clear design is important so patients can easily connect their devices and see their health updates, while doctors get easy-to-read information to make quick decisions.
For example, a diabetic patient’s blood sugar levels are tracked automatically and shown in easy-to-read charts. If the levels get too high, the system sends alerts so action can be taken immediately. This helps avoid hospital visits and allows doctors to manage care more effectively.

Areas Covered by UI/UX in Telehealth Systems
Remote/Mobile Ultrasound Machines
Handheld ultrasound devices, like the Butterfly iQ, connect to smartphones through mobile apps. These apps have built-in controls that permit users to see live images and use simple touch gestures. These devices use AI to help capture and detect problems automatically. This makes it easier for non-experts to use them without needing special training.
In a remote clinic, a nurse uses a Butterfly iQ ultrasound device connected to her smartphone to scan a pregnant patient. AI tools and simple touch controls guide her, making it easy to capture clear images. Results are shared instantly with a city doctor, enabling fast, accurate care without specialists.
E-Prescription and Medication Management
E-prescription systems in telehealth use tools like Surescripts, FHIR APIs, and secure cloud storage to send prescriptions directly to pharmacies. This helps avoid mistakes, speeds up how fast patients get their medicine, and adds helpful features like drug interaction checks and refill reminders. For example, a telehealth app can quickly send a prescription to a local pharmacy so the patient can pick it up the same day. This makes care faster, helps patients follow their treatment, and reduces paperwork for doctors.
Medication management ensures patients take the right drugs at the correct dose and time for safe, effective treatment. It uses tools like EHRs, FHIR-integrated e-prescribing systems, and digital alerts for dosage and drug interactions. In telehealth, it supports remote prescribing, adherence tracking, and pharmacist involvement. Platforms like Cureatr’s Meds 360° show how integrating medication data improves safety and outcomes, especially for chronic care.
We can expect better patient outcomes, operational efficiency, and cost savings. Furthermore, with technology improvement, it may become a mainstay for many organizations, helping to streamline healthcare further.
AI-based disease diagnosis and treatment methods could emerge in the future. Mobile-centric design and edge computing will expedite care delivery, even in low-connectivity areas, while simplified UI/UX enhances healthcare efficiency and effectiveness.
MosChip DigitalSkyTM UX capabilities empower seamless healthcare interactions through intuitive design across personal, engagement, and device experiences. We specialize in accessible, responsive interfaces tailored for patients, clinicians, and administrators, ensuring ease across mobile and other kiosk platforms. Our user-first approach simplifies virtual consults, remote monitoring, and medication management with secure, adaptive UI/UX. Backed by real-time insights and multi-device support, we enhance digital health engagement and operational efficiency.
To know more about MosChip’s capabilities, drop us a line and our team will get back to you.
Author
-
Darshil is a Marketing professional at MosChip creating impactful techno-commercial writeups and conducting extensive market research to promote businesses on various platforms. He has been a passionate marketer for more than four years and is constantly looking for new endeavors to take on. When He’s not working, Darshil can be found reading and playing guitar.